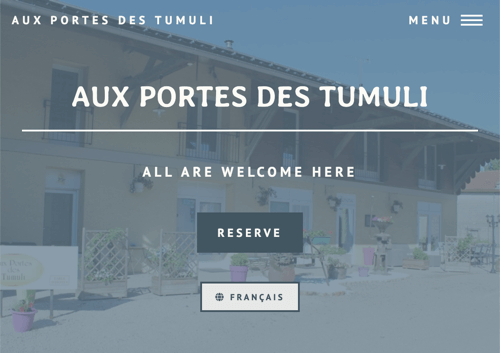
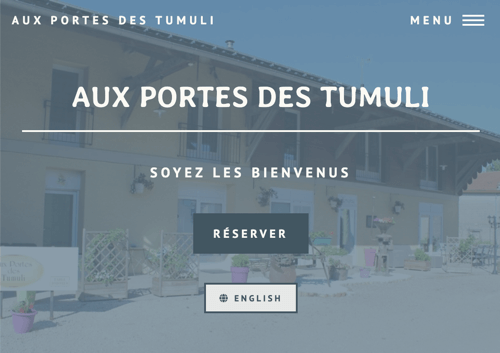
My wife and I created an inclusive sticker initiative. I designed the stickers based on LGBTQIA+ identity flags, designed and built the website, and (surprise!) wrote all content for the information cards, website, and glossary. We translated it from English to French together.
Some principles are the same as the previous case study, notably the microcopy and accessibility. I'll highlight the ability to adapt content for a postcard-size information card and a full glossary entry, plus how I wrote a short narrative with headings.
Content adaptation
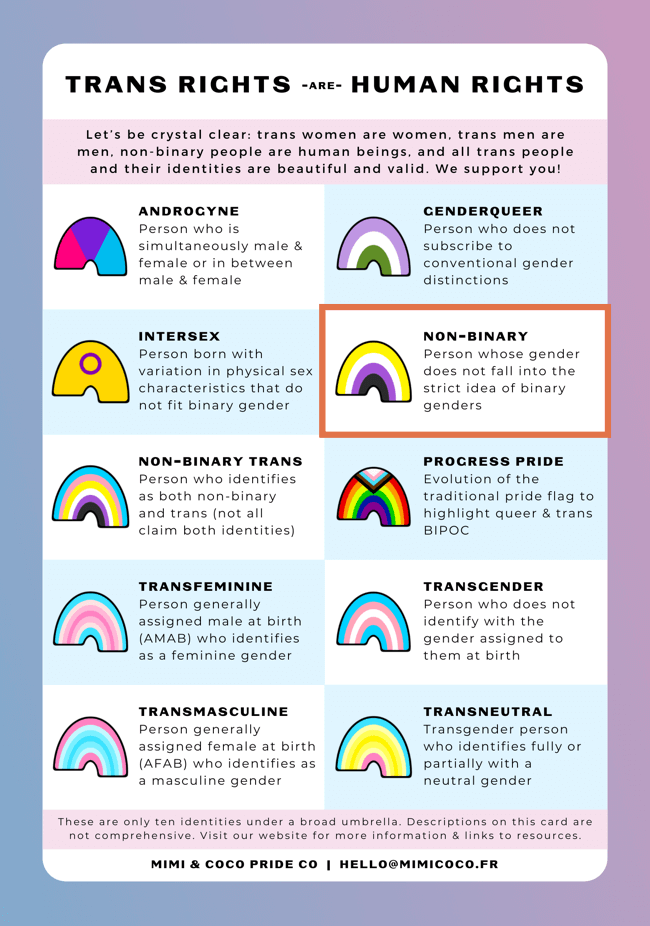
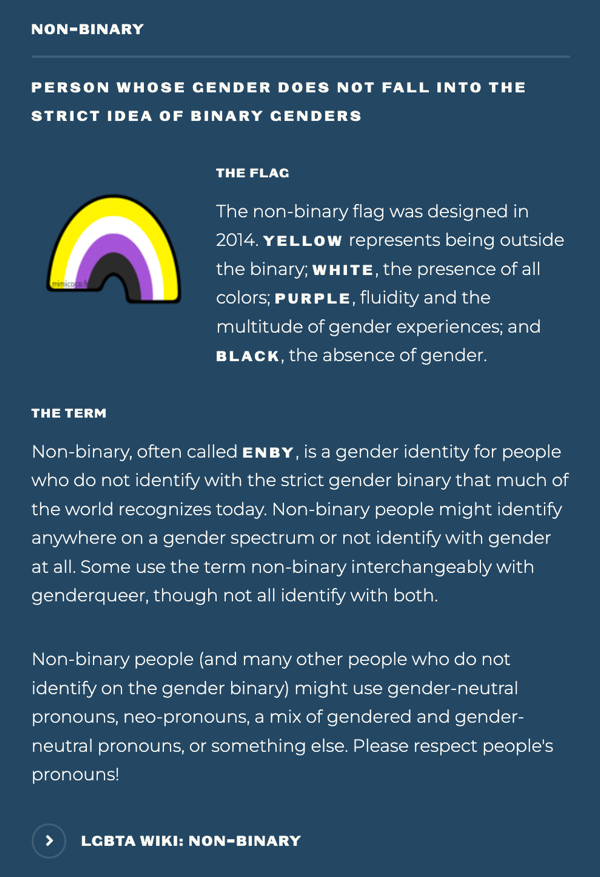
I adapted content that can be delicate to explain for both short and long formats, specifically an information card and a glossary entry.
Included with each sticker pack is a bilingual, double-sided, postcard-size information card with a brief description of each of the ten stickers. I had approximately 80 characters to work with to introduce nuanced identities. The glossary added more detail, an explanation of the flag, and links to resources. The hope was that the information card would be a first taste, motivating readers to visit the website to learn more.
Storytelling
The purpose of this project needed to be crystal clear, so I used headings to introduce the story.
1. There are over a hundred LGBTQIA+ identities,
2. but so many of us only know about a few.
3. Let's learn together!
In three simple phrases, readers understand the immensity of our community and are invited to participate to learn together.